
Hello.
Note: This site is due an update as of 2024. :)
As a quick update, my most recent work (2021-2024) is linked below. Thanks!
My name is Jamie. I'm a Technical Director, Full Stack Developer & Creative Tech based in Manchester / London, UK. I enjoy making things with code and have 20+ years experience using web technologies to build apps, installations & websites.
As of 2024, I've just finished up as Technical Director@Resn. During my 2.5 years there, i've been lucky to manage some awesome projects:
- KPR (Dotcom / NFT Blockchain App)
- Valmont (Dotcom)
- Apeel (Dotcom)
- OxeFit (Dotcom / E-commerce)
- Adobe X Bowie (Interactive)
- Sculpting Harmony (Interactive / Editorial)
- Humble Motors (Dotcom / E-commerce)
Before this time, I've worked on various award-winning and happily award-losing projects. Including an iOS/Android games portal for PBS Kids achieving 10+ million downloads. Building 30+ CMS-driven, touch screen installations for the National Museum of Qatar. Developing visualisation & prototyping solutions within Systems Thinking at Lloyds Banking Group, and creating mobile VR experiences at Nexus Interactive Arts.
Always feeling like a healthy noob, I'm continuously learning new functional & object oriented programming concepts, algorithms and design patterns. With an interest in combining interaction, animation, generative art & design with code.
Thanks for dropping by and scroll down to see a mix of commercial and personal projects. + details on current technical expertise.
Recent Work
Lloyds Banking Group /
Systems Thinking

National Museum of Qatar /
Exhibition Installations

The Script /
The Script Mobile VR

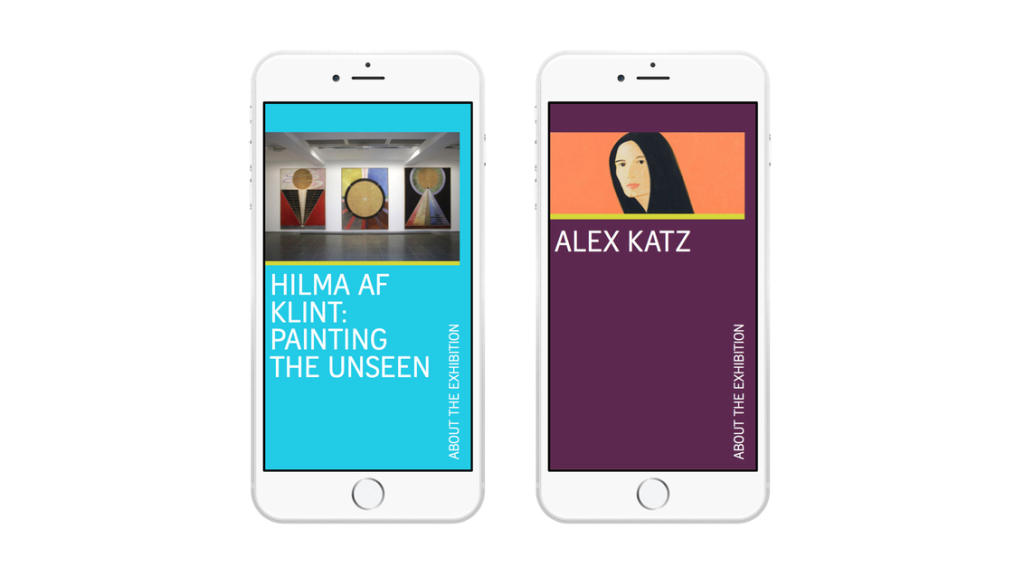
Serpentine Galleries /
Mobile Tours

CNN /
Airwar on ISIS

Google /
Google Livecase

PBS Kids /
PBS Games App

McDonald's /
40th Anniversary

Google /
Google Fiber

Argos /
Argos Giftguide

Tech
I'm currently focused on all things Typescript/Javascript ES6; and proficient with React, Three.js, Pixi.js and more recently thi.ng. I also have experience working with Python, C++, C#, and previously Adobe Flex & Flash AS3 (RIP).
A less than 😅 exhaustive list of tech that regularly occupies my brain includes:
Frontend
Creative Tech
Full-Stack / Dev-ops
Generalist
Experimental
Sketches
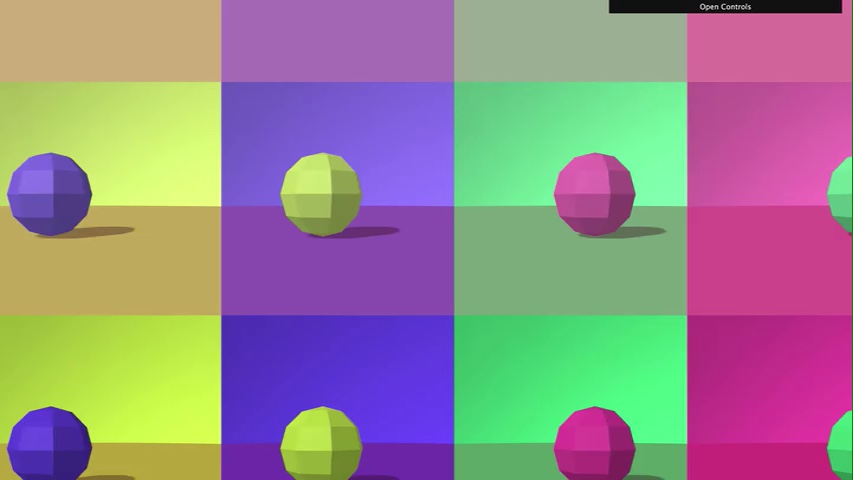
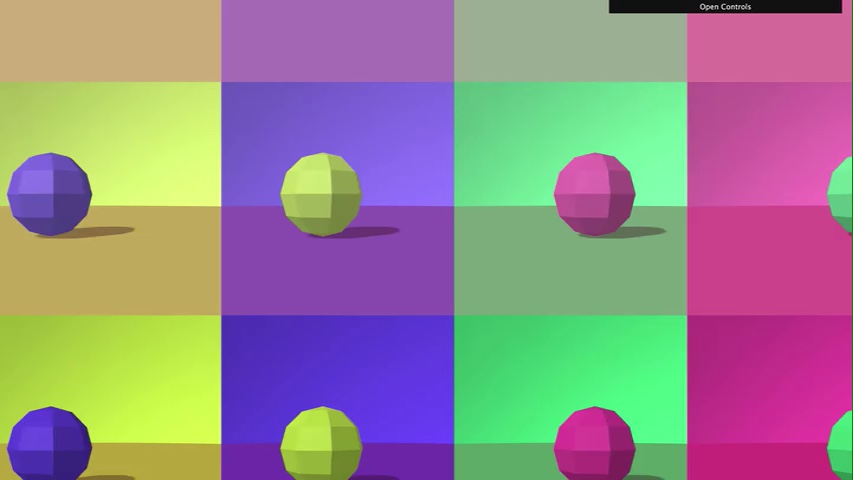
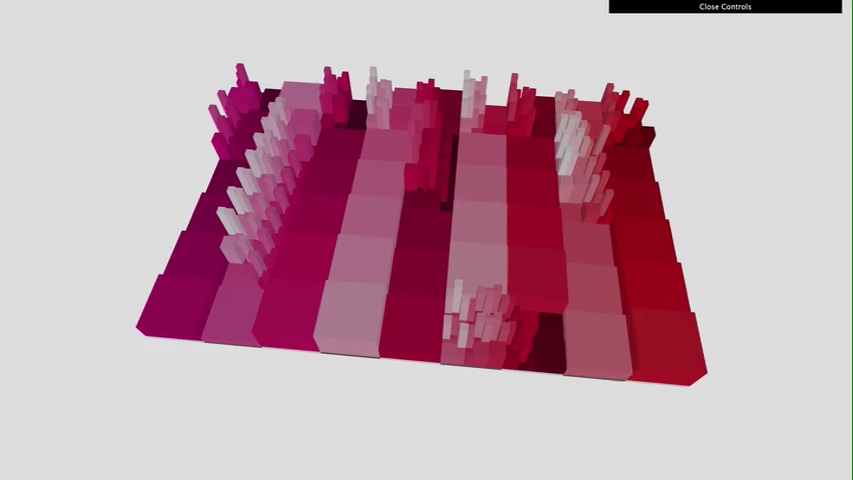
Color Palette Grid [View Code]
Color theory grid, with generative, color wheel based palettes.

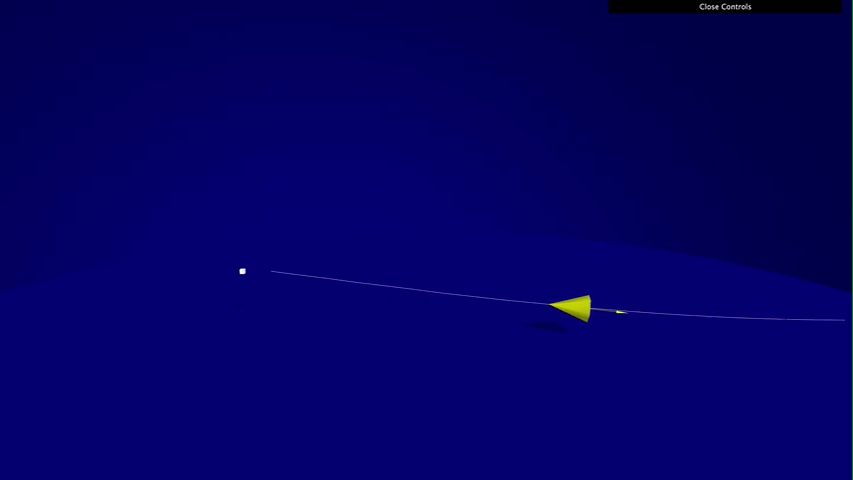
Curl Particles [View Code]
Simple curl noise and GPGPU state sim.

Packages
Some npm package examples from personal libraries being worked on. Will open source soon.
Infinite Grid Variations [View Code]
Stream based, grid & seeded subgrid iterators. With szudzik pair indices for unique cell ids.

Motion Trails [View Code]
Initial test for a stream based motion library.

GPGPU State [View Code]
State management abstractions for maintaining GPU state.